さて、今回はレイヤー機能についてです。 パソコンで初めて絵を描く人がまず最初につまずく機能の1つだと思いますが、また長い付き合いになる機能でもあります。
当初のチュートリアル作成計画では1から説明しようと思っていたのですが、しかし、レイヤー機能は基本的にどのソフトウェアでもほとんど同じ仕様になっているため、各講座サイトや解説書などに書いてあることとまったく同じ内容になってしまいそうです。
ですので、一般的で誰でもやるような使い方はここでは書かず、今回はちょっと特殊な使い方を紹介してみます。 ちなみに、最低限の知ってなくちゃ使いようが無い、つまらない仕様説明はちゃんと書いてありますので安心して下さい。
レイヤーの仕様について
- まずレイヤーというのは大抵の画像処理ソフトについてくる基本的な機能のひとつです。 ほとんどのソフトではキャンバスがレイヤーの1つになっており、キャンバス=レイヤーと認識すれば大体合ってます。 もう少し正確に言うとレイヤーの集合=キャンバスでしょうか。
SAIの場合は、新規キャンバスを作るとレイヤー1という名前で勝手にレイヤーが作成されます。 このレイヤーは何枚も作ることができ、既にあるレイヤーの上に透明セロファンを載せるような形で作成されます。 だからレイヤーを増やしても見た目には何の変化もありませんが、複数のレイヤー1枚1枚に対してそれぞれ絵を描くことができます。 以上がレイヤーの簡単な仕様説明です。
レイヤーをらくがき帳のように使う
- というわけで、見出しの通りです。 個人的な話ですが、最近デジタルからアナログへ移行しはじめました。 そこで思ったのが、らくがきで紙が無駄に減る!ということでした。 当たり前なのですが、デジタルだとありえないことなので油断していました。 そんなわけで折角あるコンピュータやソフトをらくがき帳として最適化して使ってみようと目論んでみたわけです。
ちなみにSAIじゃなくてもCorel Painter Sketch Padや、Autodesk SketchbookProなどの、らくがき帳として特化したソフトもあるので興味のある方は試してみて下さい。 ただ一番安いのはSAIです。
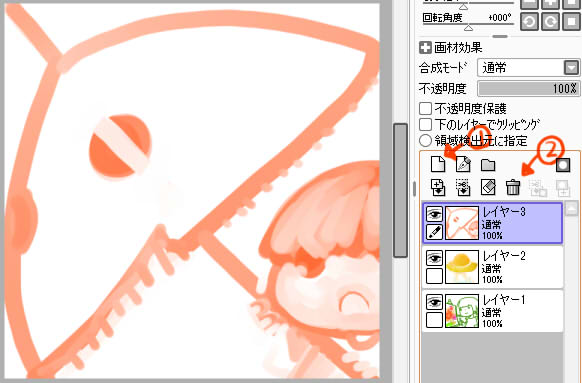
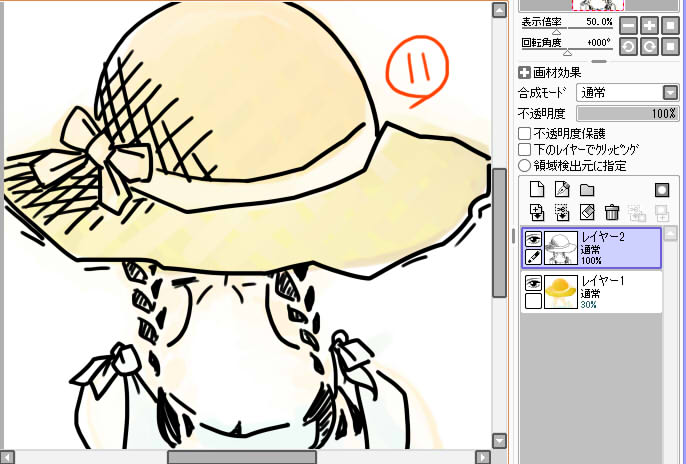
- さて早速レイヤー1にらくがきし、レイヤー2を新規作成ボタンで作って、らくがきして、レイヤー3を新規作成ボタンで作って、またらくがきしてみたのが下にある画像です。 注意しなくてはならないのは、レイヤー2からは最初に白とか任意の色で塗りつぶしとかないと、下のレイヤーの絵が見えてしまうという点、あと消しゴムが使えない点です。 でも消しゴムを使えないのは意外と癖になるし、だらだらと1枚を描き続けなくなる点でおすすめだったりします。
操作方法としてはレイヤー作成 >> CtrL + F(塗りつぶし) >> らくがきとなります。
- 気に入らない絵は削除ボタンでレイヤーごと削除すると良いと思います。
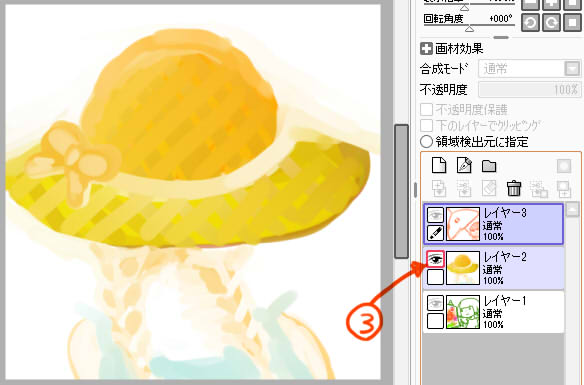
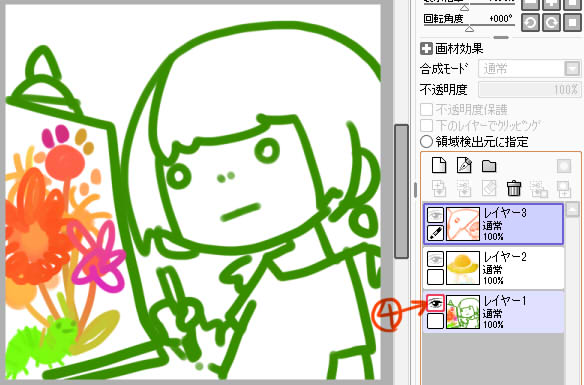
- ちなみにレイヤーパレット(画像右下)の目のアイコンをクリックすると画像の表示のONOFFが切り替えられるのですが、SAI(バージョン1.1.0)の場合Altキーを押しながら目のアイコンをクリックすると、なんとそのレイヤーだけを表示し、その他を全部非表示にすることができます。
- この機能のおかげで最初にどんなの描いてたっけなーなどという時にも、このようにAlt+目んたまクリックするだけで、簡単に見ることができるようになるし、そのままらくがきにらくがきしたって良いわけです。
……さっ、というわけで、本当にどうしようもないチュートリアルで本当に申し訳ない気持ちでいっぱいです。 でも以上の操作だけ覚えれば、SAIをらくがき帳にすることができます。 フルデジタルで描いていた頃はらくがきなんて捨てるか、あるいは何十個も保存していちいち開くのが面倒だったので絵チャで済ましていた覚えがあるのですが、この方法なら1ファイルにまとめて描けるし、見たい時にまとめて見れるので、おすすめです。
以下ではフルデジタルでやってる人向けにらくがき帳から本番への移行例も簡単に描いておきます。
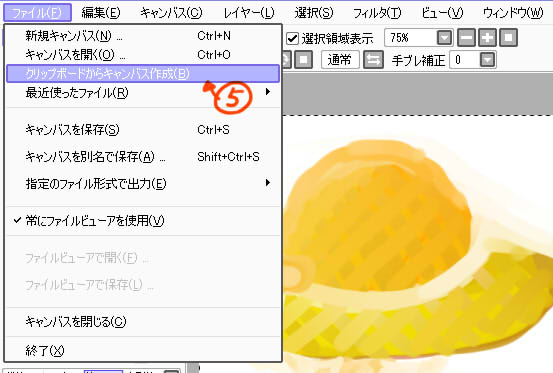
- らくがき帳の中から、これちょっと真面目に描いてみたいというものを見つけたら、そのらくがきを表示した上で、Ctrl + A(全選択)しましょう。 画像の周りを蟻さんの行列が動いていればOKです。 次にCtrL + C(コピー)することで、その絵がコンピュータの中のクリップボードという一時保存所に保存されます(誰もがしたことのある、文字のコピペとかもこれと同じことをしてます) あとはファイル >> クリップボードからキャンバス作成とすれば、新しいキャンバスに今の絵がコピーされます。 この時、SAIではなく他のソフトウェアでキャンバスを作って貼付けするということも可能です。
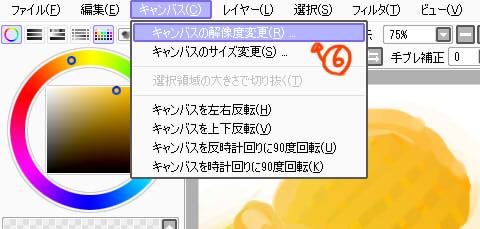
- 上の絵は少々小さすぎるので、画像の大きさを変えてみましょう。 キャンバス >> キャンバスの解像度変更をクリックします。
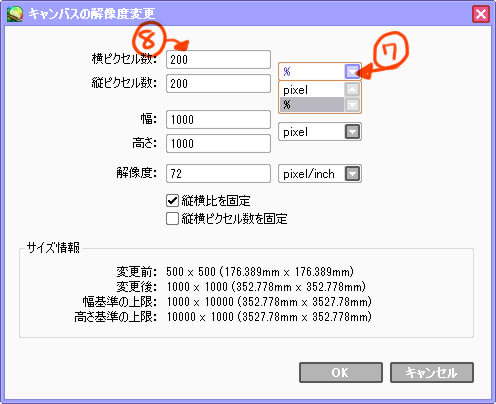
- すると下のようなウィンドウが開くので、右のプルダウンメニューのpixelというところをクリックして、pixelで指定するか、%で指定するかを選びます。 ここでは%にしてみました。
- 指定方法を決めたら、下の8のところに任意のサイズを入力します。 上で%にしたのでここでは200を入力しました。 これで画像が2倍になります。
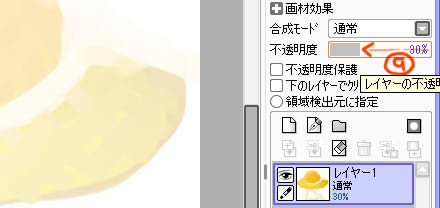
- ここからはペン入れレイヤーのページで説明したことと被りますが、まず2倍に解像度変更した画像の不透明度スライダーを左に動かして薄くします。 これが下書きになります。
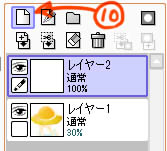
- 次に本番用レイヤーを新規作成。
- あとは好きなように描いていくだけです。 下書きがいらなくなったら下書き画像が描いてあるレイヤーをクリックしてから削除ボタンで消すなり、目んたまクリックで非表示にしましょう。
マニュアルはソフトの使い方を教えてくれるもの
どうもお疲れ様でした。 このチュートリアルは今回のレイヤー機能でひとまず終了とします。 ここまで長々と読んで頂いてありがとうございました。
さて、ここまでチュートリアルを作っておいてこんな事を書くというのもあれですが、注意して頂きたいことが一つあります。 というのは、講座やチュートリアルに書かれていることというのは、マニュアルに書かれていることをほぼ省略しているという点です。
ちなみに、私がマニュアルと聞いてまず浮かぶイメージは「誰も読まない」という言葉です。 確かにマニュアルは描きたいものを簡単に描くための技を一切教えてはくれず、不親切かつ無愛想に、まるでこれが全てだと言わんばかりにひたすらソフトの使い方を教えてくれるだけの存在です。
しかし、講座やチュートリアルよりも多くを学べるのは、実はマニュアルの方だということをここでは強く主張しておきます。
例えば講座やチュートリアルではよく「一例として」「私のやり方は」という前提から始まることが多いのですが、それを読んで自分なりに応用しようと思っても、マニュアルを読んでいないと設定や機能の細かい意味が分からず、ソフトの使い方が講座やチュートリアルの範疇に限定されてしまいます。
その点、マニュアルは基本的に機能の意味や設定方法しか載っていません。 最初は内容の意味が分からないかもしれませんが、ひとつひとつ動作を試すことで、こうなるんだ、というのは分かると思います。 そしてそれを実際に自分の絵に使ってみた瞬間に「使い方」や「使う意味」というものが生まれます。
こうしてマニュアルを最後まで理解することによって、講座やチュートリアルも一つの例として参考にすることができるようになるし、描くことの面白みも広がっていくのではと、私は思っています。
SAI@WIKI 管理人 |
最終更新:2012年03月05日 19:11