WWAで使用する画像には一定のルールがあります。

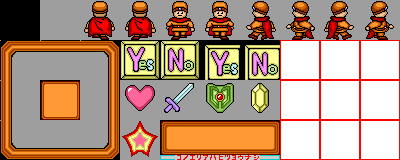
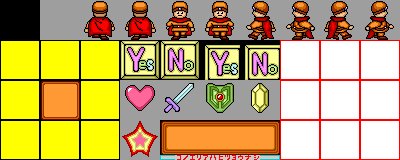
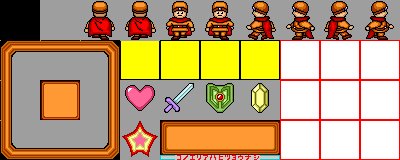
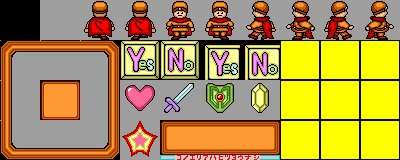
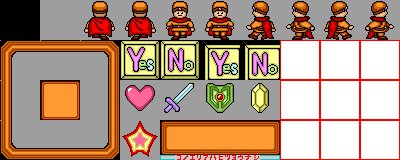
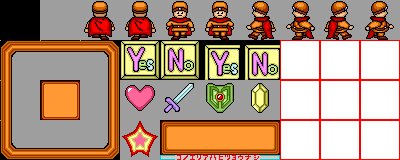
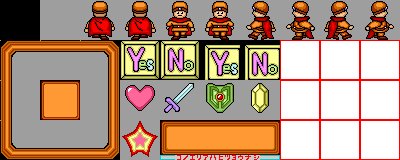
作成ツール説明用マップの画像を例に解説していきます。
まず最初に、
画像は40×40ピクセルの範囲を1パーツと言う単位で考えます。
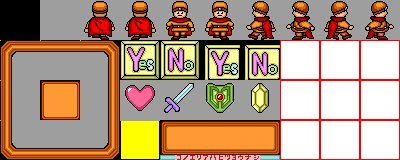
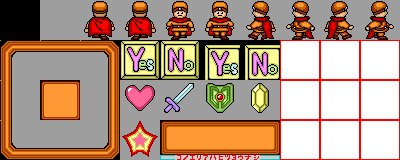
上記の画像を例にすると、
横10パーツ、縦4パーツ分の画像と言うことになります。
このようなWWA用の画像の
最上部にある「横10パーツ、縦4パーツ」の範囲には、
- 主人公画像(ゲーム内で操作するキャラクター)
- ゲームの周りに表示される枠
- アイテムボックスの背景
- Yes/No選択の時に表示されるボタン
- ステータス表示のアイコン
- 戦闘時のエフェクト表示
- ステータス表示等の背景ボタン
が、それぞれ決まった場所に入っています。
以下、画像と一緒に座標を使って位置を解説します。
座標は、横方向をX軸、縦方向をY軸として、パーツ単位で書いてあります。
例に表示されている画像では、
一番左上の黒く塗りつぶされたパーツが「X=0,Y=0」になります。
なお、左上のX=0,Y=0は黒く塗りつぶし、
その隣X=1,Y=0は、透過色で塗りつぶしてください。
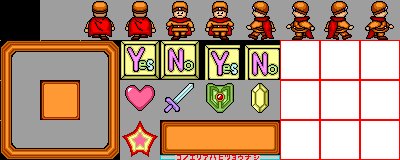
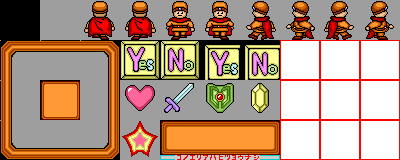
主人公画像

▲範囲
X=2,Y=0~X=9,Y=0
計8パーツ分
プレイヤーが操作する主人公の画像です。
マクロ文でゲーム中に別の画像に変更可能です。
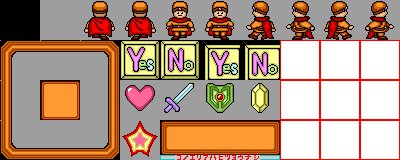
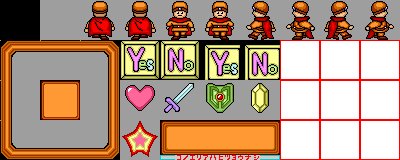
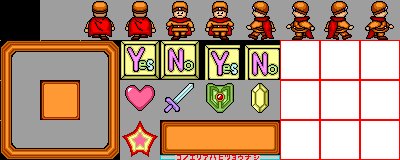
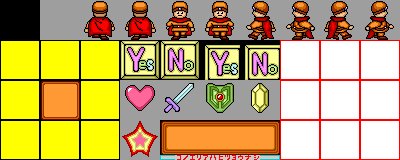
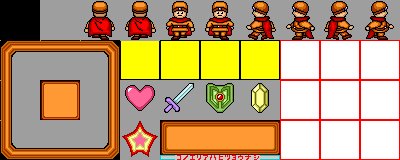
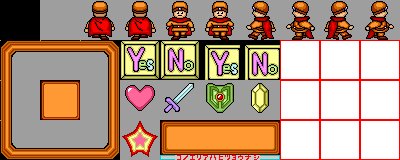
枠画像

▲範囲
X=0,Y=1~X=2,Y=1
X=0,Y=2 X=2,Y=2
X=0,Y=3~X=2,Y=3
計8パーツ分
ゲームの画面を囲む枠の画像です。
あまり細すぎると見えないほうがいいものまで見えてしまうことがあるので、
適度な太さをつけるのがおすすめです。
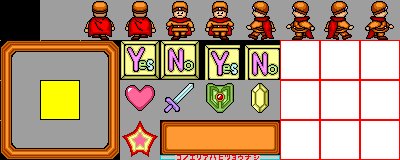
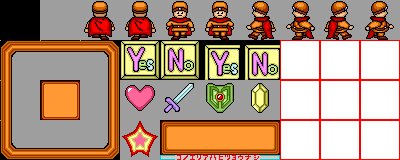
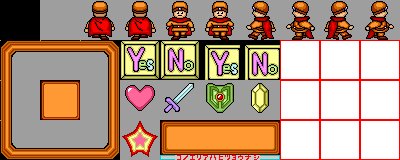
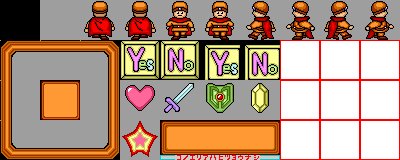
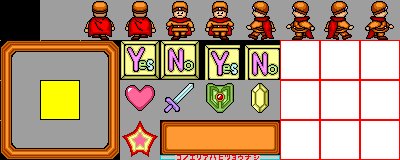
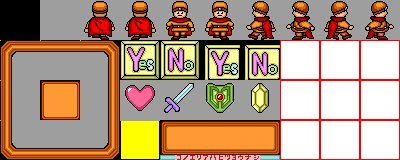
アイテムボックス背景

▲範囲
X=1,Y=2
計1パーツ分
アイテムが収納されるアイテムボックスの背景です。
いろいろ書き込んでしまうとアイテムの画像がまぎれてしまうので、
シンプルな画像にするのがおすすめです。
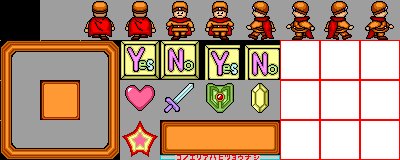
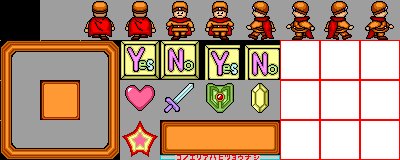
Yes/No選択ボタン

▲範囲
X=3,Y=1~X=6,Y=1
計4パーツ分
Yes/No選択パーツに使用される画像です。
マクロ文でゲーム中に別の画像に変更可能です。
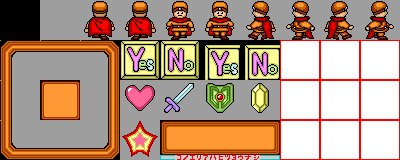
ステータスアイコン

▲範囲
X=3,Y=2~X=6,Y=2
計4パーツ分
左からそれぞれ、
体力、攻撃力、防御力、お金のステータスに表示されます。
作者のアイデアでいろいろ応用できます。
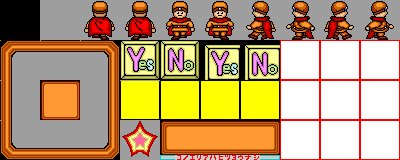
戦闘時エフェクト

▲範囲
X=3,Y=3
計1パーツ分
敵との戦闘時に表示されるパーツです。
あまり長時間表示されるものではないですが、意外に作者のセンスが響いてくるポイントです。
こだわるのも良いかもしれません。
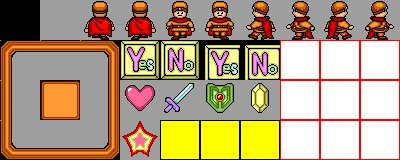
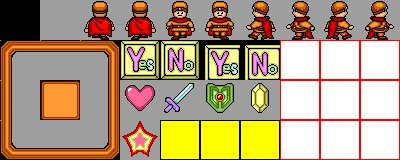
ステータス表示等の背景ボタン

▲範囲
X=4,Y=3~X=6,Y=3
計3パーツ分
ステータスの背景や、「クイックセーブ」等のボタンとして使用されます。
画像の上に黒い文字が表示されるので、
黒く塗ってしまうと文字が見えなくなります。注意!!
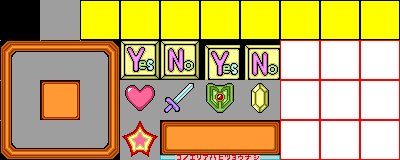
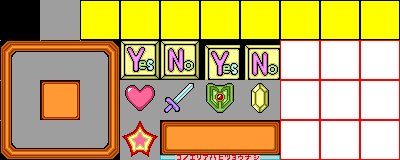
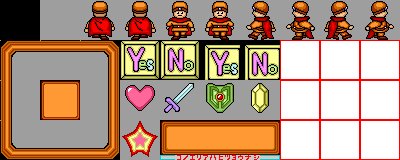
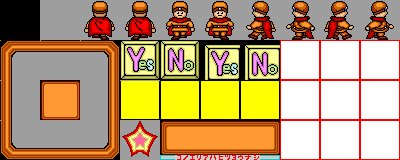
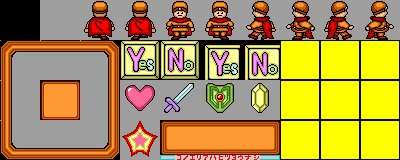
拡張用スペース

▲範囲
X=7,Y=1~X=9,Y=1
X=7,Y=2~X=9,Y=2
X=7,Y=3~X=9,Y=3
計9パーツ分
今後WWAがバージョンアップした時に、使用される可能性があります。
できれば画像を設定しない方がいいかもしれません。
最終更新:2006年05月05日 10:14